شرح انشاء كارت شحن رصيد نت لمستخدمي الشبكة باستخدام مدير المستخدمين على سيرفر الميكروتك
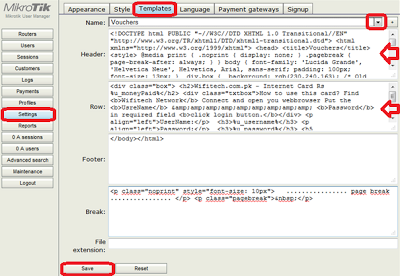
نذهب الى تبويب (setting) ثم نختار تبويب النماذج (templates) ونختار من القائمة المنسدلة (vouchers) والتي تعني ايصال دفع وكما في الصورة التالية:
والان ننسخ الكود التالي ونلصقه في خانة المعلومات الرأسية (header):
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml”> <head> <title>Vouchers</title> <style> @media print { .noprint { display: none; } .pagebreak { page-break-after: always; } } body { font-family: ‘Lucida Grande’, ‘Helvetica Neue’, Helvetica, Arial, sans-serif; padding: 100px; font-size: 13px; } div.box { background: rgb(230,240,163); /* Old browsers */ background: -moz-linear-gradient(-45deg, rgba(230,240,163,1) 0%, rgba(210,230,56,1) 50%, rgba(195,216,37,1) 51%, rgba(219,240,67,1) 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(230,240,163,1)), color-stop(50%,rgba(210,230,56,1)), color-stop(51%,rgba(195,216,37,1)), color-stop(100%,rgba(219,240,67,1))); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(-45deg, rgba(230,240,163,1) 0%,rgba(210,230,56,1) 50%,rgba(195,216,37,1) 51%,rgba(219,240,67,1) 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(-45deg, rgba(230,240,163,1) 0%,rgba(210,230,56,1) 50%,rgba(195,216,37,1) 51%,rgba(219,240,67,1) 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(-45deg, rgba(230,240,163,1) 0%,rgba(210,230,56,1) 50%,rgba(195,216,37,1) 51%,rgba(219,240,67,1) 100%); /* IE10+ */ background: linear-gradient(135deg, rgba(230,240,163,1) 0%,rgba(210,230,56,1) 50%,rgba(195,216,37,1) 51%,rgba(219,240,67,1) 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#e6f0a3′, endColorstr=’#dbf043′,GradientType=1 ); /* IE6-9 fallback on horizontal gradient */ width: 3.6in; height: 2.1in; padding: 0 17px 18px 12px; margin: 10px 0; border: solid 1px #D9D9D9; border-radius: 10px; -webkit-border-radius: 2px; -moz-border-radius: 2px; } div.box h2 { background: rgb(30,87,153); /* Old browsers */ background: -moz-linear-gradient(top, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(30,87,153,1)), color-stop(50%,rgba(41,137,216,1)), color-stop(51%,rgba(32,124,202,1)), color-stop(100%,rgba(125,185,232,1))); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, rgba(30,87,153,1) 0%,rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%,rgba(125,185,232,1) 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, rgba(30,87,153,1) 0%,rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%,rgba(125,185,232,1) 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, rgba(30,87,153,1) 0%,rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%,rgba(125,185,232,1) 100%); /* IE10+ */ background: linear-gradient(to bottom, rgba(30,87,153,1) 0%,rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%,rgba(125,185,232,1) 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#1e5799′, endColorstr=’#7db9e8′,GradientType=0 ); /* IE6-9 */ margin: 0 -17px 1px -12px; padding: 15px 0px 0 10px; height: 20px; border-top-left-radius: 10px; border-top-right-radius: 10px; -webkit-border-radius: 2px; -moz-border-radius: 2px; font: bold 18px/0.2 Arial; color: #fff; text-shadow: red 0.1em 0.1em 0.6em} div.box h3 { background-color: #FFF8DC; border-color: #000; border-style:solid; border-width:1px; margin: -35px 0 0 70px; padding: 12px 50px 3px 10px; height: 8px; width: 30px; font: bold 12px/0 Arial; color: #000; } div.box h4 { background: rgb(174,188,191); /* Old browsers */ background: -moz-linear-gradient(top, rgba(174,188,191,1) 0%, rgba(110,119,116,1) 50%, rgba(10,14,10,1) 51%, rgba(10,8,9,1) 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(174,188,191,1)), color-stop(50%,rgba(110,119,116,1)), color-stop(51%,rgba(10,14,10,1)), color-stop(100%,rgba(10,8,9,1))); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, rgba(174,188,191,1) 0%,rgba(110,119,116,1) 50%,rgba(10,14,10,1) 51%,rgba(10,8,9,1) 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, rgba(174,188,191,1) 0%,rgba(110,119,116,1) 50%,rgba(10,14,10,1) 51%,rgba(10,8,9,1) 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, rgba(174,188,191,1) 0%,rgba(110,119,116,1) 50%,rgba(10,14,10,1) 51%,rgba(10,8,9,1) 100%); /* IE10+ */ background: linear-gradient(to bottom, rgba(174,188,191,1) 0%,rgba(110,119,116,1) 50%,rgba(10,14,10,1) 51%,rgba(10,8,9,1) 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#aebcbf’, endColorstr=’#0a0809′,GradientType=0 ); /* IE6-9 */ margin: 0px -17px 0px -12px; padding: 10px 10px 5px 10px; height: 10px; font: bold 14px/0.2 Arial; color: #fff; text-shadow: white 0.1em 0.1em 0.6em } .txtbox { background-color: transparent; width: 330px; } </style> </head> <body>
وننسخ الكود التالي في خانة السطور (Row):
<div class=”box”> <h2>Hotspot – Internet Card Rs %u_moneyPaid%</h2> <div class=”txtbox”>Connect to Wireless Network and open you webbrowser. Put the <b>UserName</b> and <b>Password</b> in required field, then <b>click login button.</b></div> <br> <p align=”left”>UserName:</p> <h3>%u_username%</h3> <p align=”left”>Password:</p> <h3>%u_password%</h3> <h5 style=”margin-top: -70px; margin-left: 230px; font: bold 30px Arial; color: #fff; text-shadow: black 0.1em 0.1em 0.6em;”>%u_timeLeft%</h5> <p style=”margin-top: -40px; margin-left: 250px;”>Price: %u_moneyPaid%</p> <br> <h4>Contact for more info. myconfigure.blogspot.com</h4> </div>
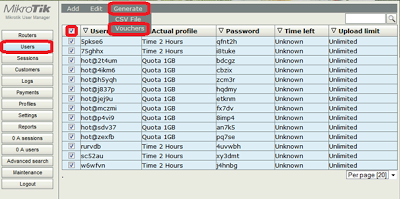
والان نصل الى انشاء قوائم الدفع للمستخدمين ونذهب الى قائمة المستخدمين (users) ونؤشر على كل المستخدمين ثم ننقر على توليد (generate) ونختار من القائمة المنسدلة (vouchers) وكما في الصورة التالية:
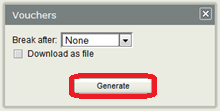
والان تظهر النافذة التالية فننقر على توليد (generate)
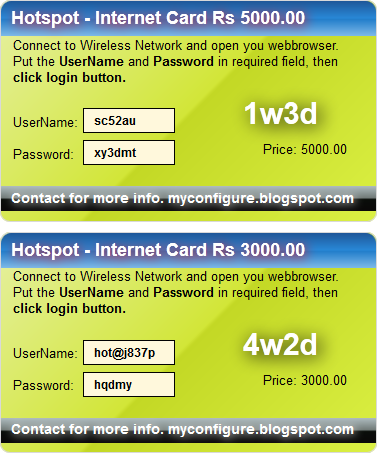
الان ستظهر نافذة في المتصفح تبين معلومات المستخدمين التي سيتم طباعتها وتستطيع تغيير الكود في النموذج السابق ليكون اكثر جاذبية او يحتوي معلومات اكثر وستكون النتيجة بشكل مشابه للتالي:
نصل الان الى المرحلة الاخيرة من ضبط اعدادات مدير المستخدمين وهي قابلية الدخول الى الشبكة من حاسوب أي مستخدم حيث نقوم بفتح حاسوب أي مستخدم ونفتح صفحة الانترنت وستظهر لك صفحة الهوت سبوت تطلب منك ادخال اسم المستخدم وكلمة المرور فنقوم بأدخالها وكما في فاتورة الدفع وعندها يفترض ان يستطيع المستخدم الدخول الى الانترنت.
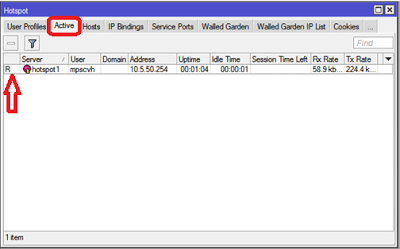
والان نذهب الى ال (winbox) ونختار تبويب (IP) ثم (hotspot) وننقر على تبويب (Active) فسيظهر المستخدمين الحاليين المتصلين بالشبكة ومقابل كل منهم حرف (R) الى الجانب الايسر والذي يعني انهم متصلين عن طريق ال (RADIUS server) اي عن طريق مدير المستخدمين والهوت سبوت وكما في النافذة التالية:
واخيراً يجب التأكد من ان الخدمة سنتقطع عن المستخدم حال انتهاء اشتراكه ومراقبة ذلك حيث يتم اوتوماتيكياً قطع الاتصال بالانترنت وفتح نافذة الهوت سبوت من جديد والتي تطلب من المستخدم ادخال اسم مستخدم وكلمة مرور جديدة بحساب جديد وفاتورة جديدة وهكذا












شكرا
ردحذف